时间是这个世界一个永恒存在的注脚,陪伴着所有事情的发生,发展和结束。如此重要的信息,也经常会出现在表单中,成为被收集的一个重要对象,比如:预约服务时间,信用卡每月的还款日,课程安排在几点,生日纪念日等等。
在麦客,表单是通过日期时间组件来收集时间信息的,来详细了解一下表单中的日期时间组件吧~

组件通用设置功能
日期时间组件拥有大部分表单组件都有的一些通用设置功能:设置组件的标题和描述文字,描述文字中支持插入文字链接;还可以设置是否必填,或将所填内容添加到联系人笔记中(表单中包含联系人组件并勾选创建联系人),以及在外观样式中调整组件宽度占比等。
数据类型
日期时间组件,可以拆分为两部分:“日期”指的是“年月日”,“时间”对应的是“时分秒”。你可以通过切换组件的“数据类型”,选择要收集的具体时间格式:日期 / 时间 / 日期+时间信息。
日期和时间的数据格式不同,相应的一些填写设置功能也有所区别,下面,我们就来了解一下不同类型日期时间的的编辑设置功能,以及它们在表单填写过程中的具体表现。
日期

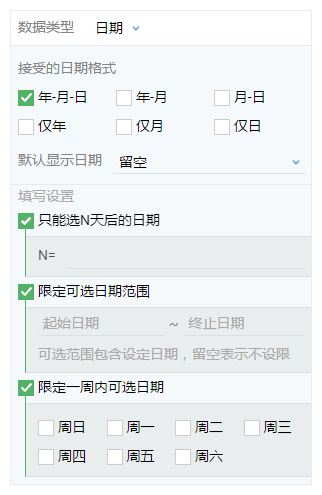
接受的日期格式
标准的日期是“年-月-日”的格式,可以精准定位到未来/历史上的某一天,但在日常使用中也会见到使用其他格式日期的情况,比如信用卡还款日就是每个月固定的一天,只需要知道是几号就可以了,跟年月没关系;区分你是哪一届的校友,通常也只是记录报到/毕业的年份,没必要知道具体是几月几号。
所以,你可以自行选择所“接受的日期格式”,在“年-月-日、年-月、月-日、仅年、仅月、仅日”这六种格式中进行选择;也可以组合多选,同时支持多种格式。比如在收集生日时就可以同时支持“年-月-日、月-日”两种格式,知道了出生年份可以准确推算出年龄,但一来填写会更麻烦,同时如果填表人不愿意透露自己的年龄,甚至还会放弃填写,得不偿失。

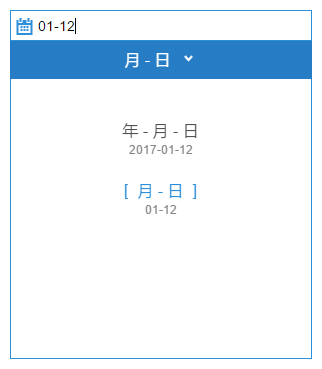
选择不同的日期格式
具体在填写表单时,如果支持多种格式的日期,可以点击日历插件的顶部来切换日期格式,切换后再继续完成日期的选择即可。
有些日期格式间是互斥的,比如“年-月、月-日”之间,“仅年、仅月、仅日”之间,“年-月、仅日”之间等,这些格式间有着明显的冲突,不能同时存在。
默认显示日期

你可以设置日期组件默认显示的日期,让填表人在打开表单的时候,直接看到这个日期是预设好的,对于一些有规律可循的情况,可以简化步骤,节省填表人时间。比如你有个工作日报表单,需要记录每次日报的日期,因为填日报一般都是当天填写的,所以默认显示成填表当天,就可以很省事儿。当然,填表人还是可以对默认填入的日期进行修改的,这样第二天还可以补交工作日报,但通过表单反馈的提交时间,你可以很容易地区分一份日报是不是补交的。
默认情况是“留空”的,可以在“填表当天、填表前一天、填表后一天和指定日期”中选一个,前3项都会随着当前日期而自动变化,如果是指定日期则会固定显示你所选择的那一天。
只能选N天后的日期
勾选该功能后,再填写一下N的具体数值即可完成设置。N天后的限制会随着日期的变化而自动后延,实现只能选择N天后的日期效果。
只能选择几天后的日期,常见于一些预约的场景,为了避免太过接近的预约扰乱业务安排,或者留给自己足够的准备时间,让用户只能预约一定日期之后的时间。
麦客提供了更专业的预约管理平台,可以更加轻松自如地应对各种预约业务场景,了解更多>>
限定可选日期范围
设置日期范围的起点和终点,就可以限制所选的日期范围,让填表人只能填写有效范围内的日期。比如设置成2017-01-01至2017-01-31就可以限制只能选择17年1月份的某一天,起止点的日期都是可选的。你也可以只限制一边,只设置“起点”或“终点”之一,另一个留空;比如设置日期范围是2017-01-01至“空”,则填表人只能选择2017年1月1号之后的某个日期。
限制范围外的日期是灰色的不可以被选中,即使是通过直接输入日期的形式输入了一个范围外的日期,最终提交表单的时候也会报错,无法提交。如果你有开启限定可选日期范围,请一定做好说明,避免填表人不必要的麻烦。
限定日期范围只对含“年”的日期格式有效(年月日|年月|仅年);若同时接受多种日期格式,比如输入“月-日”格式时,不受日期范围的限制。
限定一周内可选日期
该功能可以限制每周都有哪些天可以被选中,这样就可以限定只能选择工作日或者周末,也可以自由搭配出“只有每周一三五可选”这种效果。
同时也可以搭配可选日期范围一起使用,在一个范围里每周都只能选择固定的几天,特别适合这种以周为单位进行循环的日期限制。
填写效果

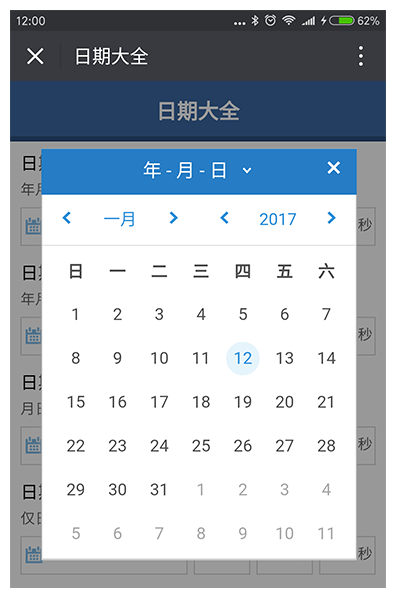
日期组件在表单中的基本形式是一个包含日历图标的输入框,当你点击输入框的时候,会在下方自动展示日历弹窗,切换年月后点选日期即可。同时也支持直接输入“2017-01-01”格式的日期,即“四位数字年份-两位数字月份-两位数字日期”的格式。
在日历插件中,除了年月的左右切换箭头“< >”外,还有几个可以点击的地方:
- 点击年份数字,可以直接以10年为单位,切换年份,快速定位年代;
- 点击月份数字,可以直接在十二个月份中进行选择,同时,仅月的日期标准格式也是中文的一月、二月,英文所对应的是FEB、JAN,而不是数字;
- 点击顶部的日期格式“年-月-日”,如果设置支持多种日期格式,可以在点击后看到所有支持的格式,选择后进行切换。

日历弹窗在电脑端和手机端填写使用基本一致,只是手机端只能通过日历插件进行点选,并不支持在输入框中直接输入。

时间

时间具体指的是“时分秒”的时刻,在表单中进行填写时,只需要输入对应的时分秒即可。
时间精确度
时间可以选择精确到“时、分、秒”的哪一级;精确到不同的层级,需要填写的内容就不同,精确到小时的,只需要填写小时一组数字就可以了。
需要注意的是,精确到分/时的时间,填写后显示的格式会是11:12:00/11:00:00,时分秒的位数都是全的,只是未精确到的单位下只会显示00,相当于整分/整时。
默认显示时间
时间也可以设置默认显示时间,可以在“留空,填表当前时间,指定时间”里选择一个。
时间可选范围
时间可选范围是用来限定一天里哪个时间段可以被选中的。如果填写了限制外的时间,提交表单时会报错,所以如果要启用限制,请在标题/描述中做好必要的说明。
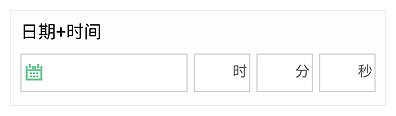
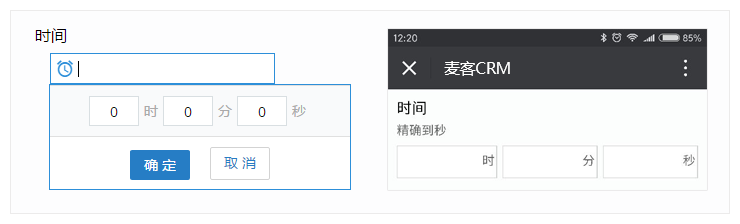
填写效果

时间组件的填写,在电脑端和手机端略有区别。
- 电脑端(上图左)的时间组件是一个包含闹钟图标的输入框,点击输入框后会弹出来输入对应时分秒数字的小弹窗,输入完后需要点击按钮确认;
- 在手机上(上图右)则直接将时分秒的输入框进行了拆分,时分秒是分开独立的输入框,点击后是在0-23/0-59的数字中进行选择,更适合移动端操作。
电脑端的时间组件依然支持直接输入"00:00:00 /00:00"格式的时间,不过即使只是精确到小时,也不能只输入两位数字,要输入00:00格式的才可以正确识别哟~
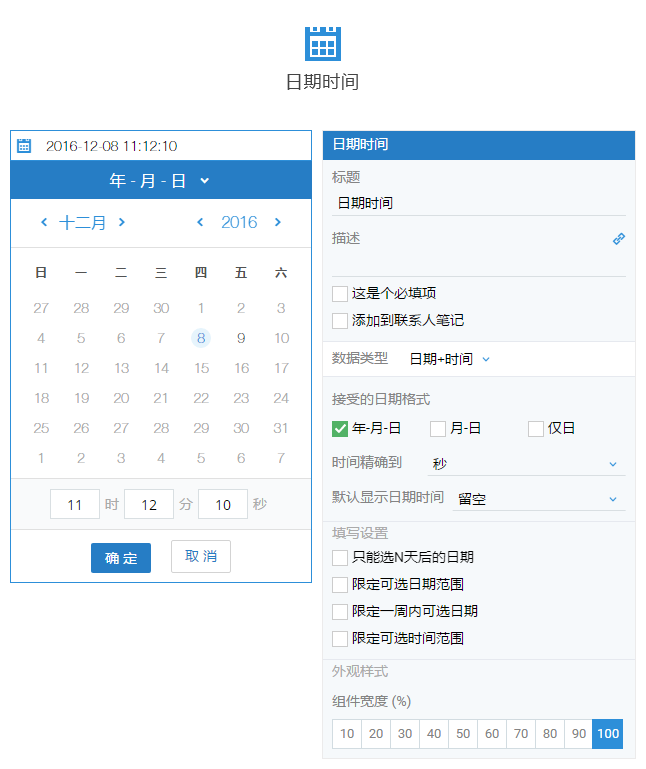
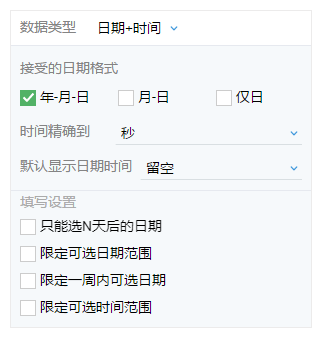
日期+时间

数据类型选择“日期+时间”时,基本上是将二者做了加法,日期和时间拥有的功能和填写限制都保留了下来。但因为要填写时间,所以可以接受的日期格式中必须包含“日”这一级。
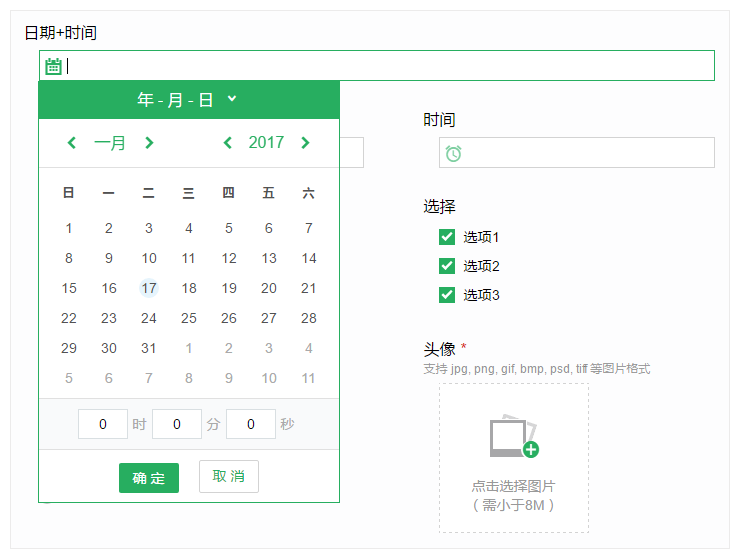
填写效果

细心的你可能发现配图中的组件图标和弹窗的颜色不一样了,通过在表单“③外观”环节中调整内容区的“主题色”,可以控制输入框中日历/闹钟小图标的颜色,以及表单中各处插件的外框、按钮等元素的颜色。
在电脑上的填写效果,就是将日期和时间的插件进行了组合:上方是日历,可以选择具体的日期,下方是时间,用来填写对应的时分秒,点击确定完成填写。
手机上日期和时间并排展示,互不干扰。